VSCodeの拡張機能remote developmentを使って一元管理する方法を試す。
MacOSは簡単にできた。
WindowsはPython, WSL(Windows Subsystem for Linux)が絡むので、苦労しても動かないので、気がむいたらまた試し。
Remote Development 拡張機能とは
Visual Studio CodeのRemote Developmentは、コンテナやリモートマシンやWSLに対して完全な機能の開発環境を提供します。
- より大きく特化したハードウェア環境における開発
- ローカルマシンとは環境が完全に切り離されたSandboxの提供
- アプリケーションが稼働している顧客環境やクラウド上の環境におけるデバッグの可能化
などのメリットがあり、また、ローカルマシンに特定のソースコードは不要。Remote Developmentを使うことで、コマンドや他の拡張機能をコンテナの中や、WSLやリモートマシン上で、あたかもローカルマシンであるかのように利用することができます。
(上記公式ページより引用)
Remote Development 拡張機能のインストール
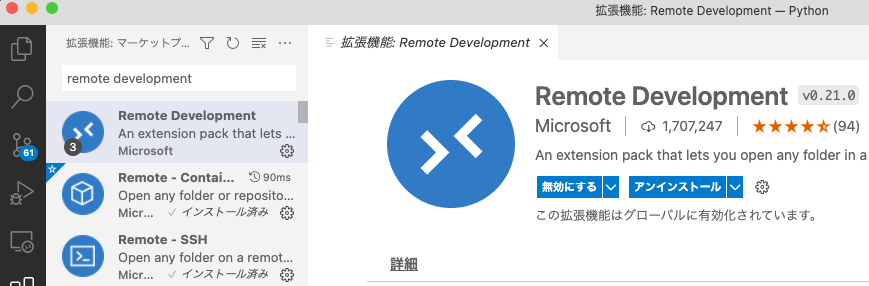
インストールしたVisual Studio Code Insidersを起動し、拡張機能検索窓にremote developmentと入力し、インストール。これにより、SSHやContainerやWSLで必要となる全ての拡張機能が一括でインストールされます。

簡単なリモート環境への接続
いよいよ、リモートマシンへの接続です。
MacOSは普段使うSSH接続先は、~/.ssh/configに設定しています。
そのファイルは存在する状態で、左側のRemote-SSHアイコンをクリックすると、configファイルに設定された接続先の一覧が表示される。
一覧から接続先をクリックすると、パスワード入力枠が見え、入力するとファイルの編集と、shellターミナルの操作ができる。
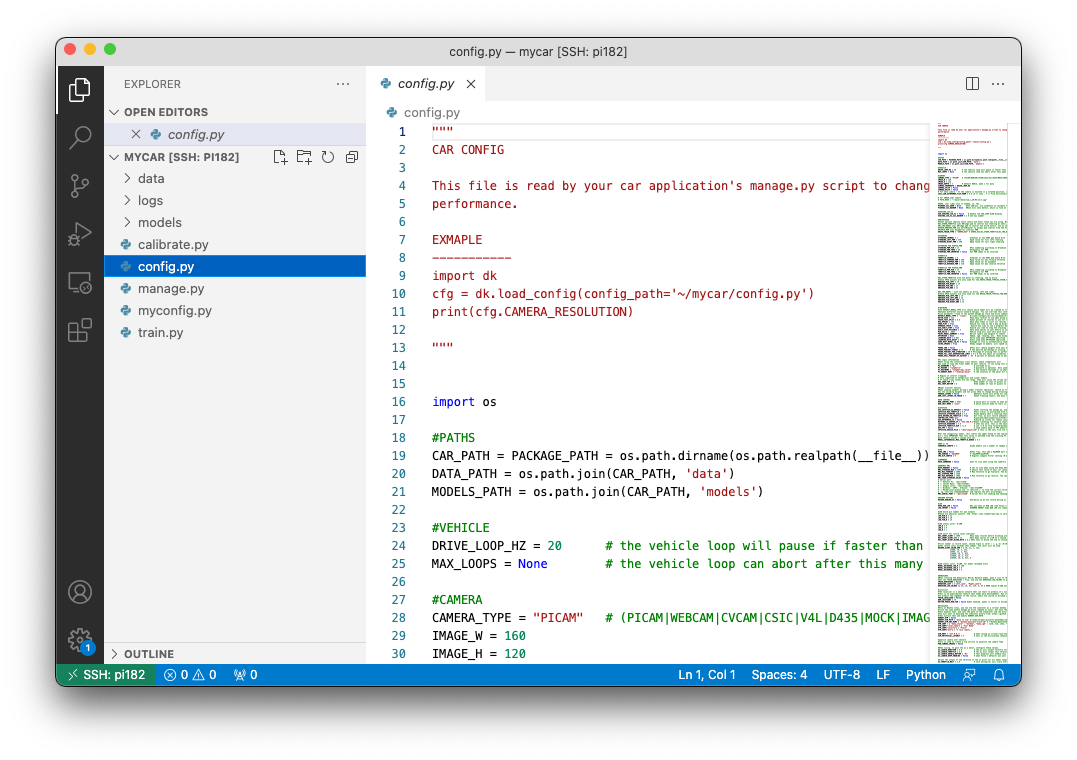
以下のようにRaspberry Pi内のファイルを編集できる。リモート先のターミナル操作も出来る。

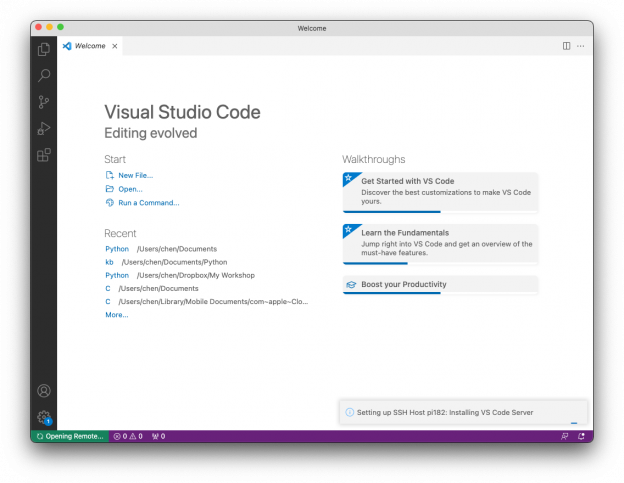
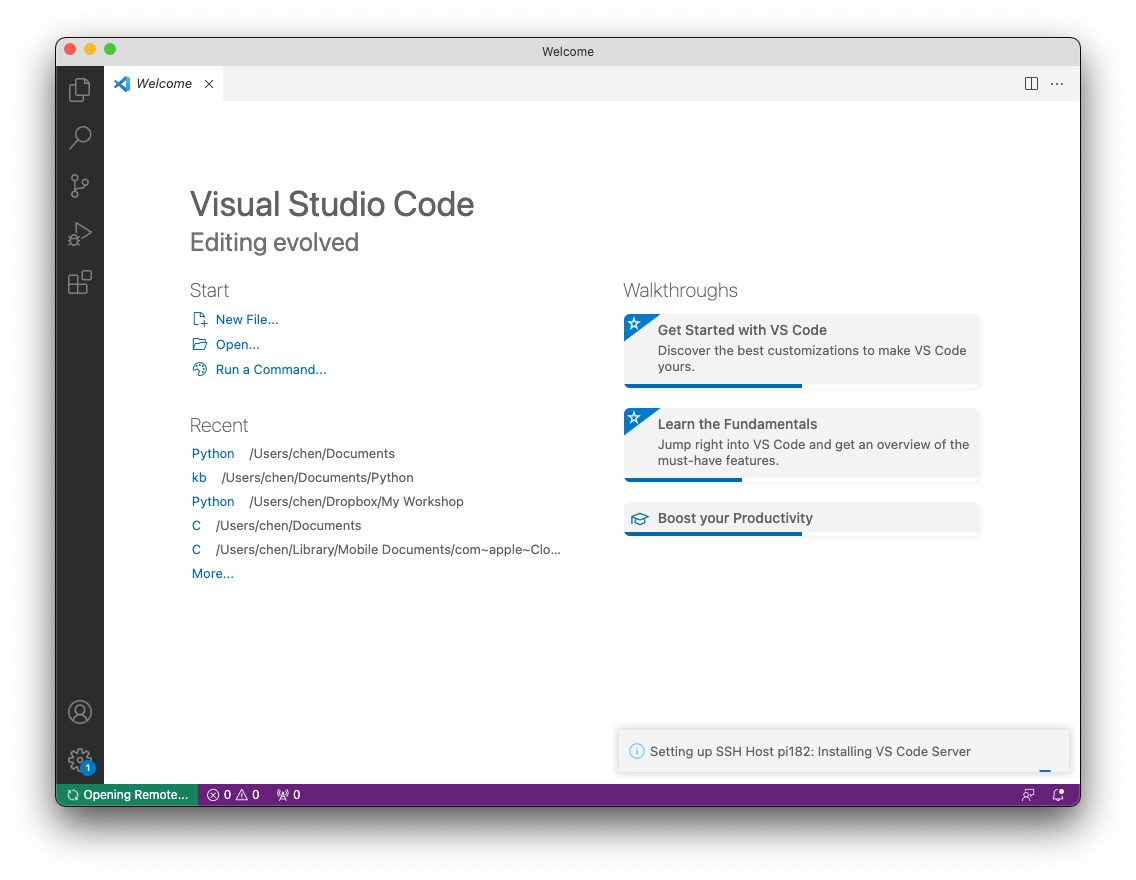
初めに繋ぐとき、自動的にVS Code Serverをインストールされる。

MyCarのconfig.pyを編集する様子。
参考
- https://qiita.com/hukatama024e/items/9f96730381f0a34c6da6 – VS CodeのRemote DevelopmentでRaspberry Pi内のファイルを編集する
- https://qiita.com/t_kumazawa/items/120f971353a01a108ac2 – Donkey Carの操作と管理をVSCodeで行う